미 분류

슬래브에 설치된 비구조 요소 내진설계 예시 1
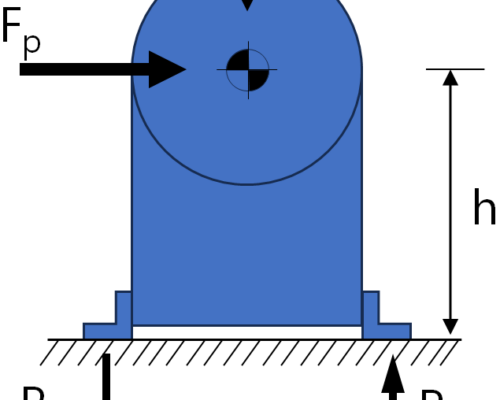
슬래브에 설치된 장비의 비구조 내진설계: 4가지 코드의 예제 및 비교 슬래브에 설치된 장비의 비구조 내진설계는 앵커 볼트에 작용하는 전단력과 인장력을 정확하게 계산하는 것이 핵심입니다. 1994 UBC, Tri-Services Manual, 1997 UBC, 1997 NEHRP의 4가지 코드에 따라 설계된 앵커 볼트의 전단력 및 인장력을 계산하고, 이를 비교하여 각 코드 간의 차이점을 알아보겠습니다. 예제: 슬래브에 설치된 HVAC 장비 슬래브에 […]
작성자 dohwa
작성일 2024년 04월 23일
![비구조내진설계 내진설계 기준 _건축비구조요소 [KDS 41 17 00 : 2022]](https://dohwa.pro/wp-content/uploads/2024/04/nonstructural-500x400.webp)
비구조내진설계 내진설계 기준 _건축비구조요소 [KDS 41 17 00 : 2022]
KDS 41 17 00 : 2022 비구조내진설계 내진설계기준 용어의 정의 ∙ 내진슬릿 : 내진설계상 조적조 혹은 비구조 콘크리트벽이 기둥과 접한 부분에 부재의 취성파괴를 방지하기 위해 설치하는 줄눈. ∙ 비구조부재:차양·장식탑·비내력벽, 기타 이와 유사한 것으로서 구조해석에서 제외되는 건축물의 구성부재. ∙ 비구조요소:건축비구조요소와 기계·전기비구조요소를 총칭. ∙ 설계지진:건축물 혹은 비구조요소의 중요도 및 성능목표별 지진의 재현주기에 따라 2장에서 정의한 기본설계지진에 중요도계수 및 위험도계수를 곱한 지진 기준의 구성 및 적용 비구조요소에 […]
작성자 dohwa
작성일 2024년 04월 22일
Elementor #925
/*! elementor – v3.11.0 – 13-02-2023 */ .elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading .elementor-heading-title.elementor-size-medium{font-size:19px}.elementor-widget-heading .elementor-heading-title.elementor-size-large{font-size:29px}.elementor-widget-heading .elementor-heading-title.elementor-size-xl{font-size:39px}.elementor-widget-heading .elementor-heading-title.elementor-size-xxl{font-size:59px}1. 기본사항 ftp이용방법 : https://aoptimer.com/%ED%8C%8C%EC%9D%BC%EC%A7%88%EB%9D%BC-%EA%B0%80%EC%9D%B4%EB%93%9C/에디트 플러스 사용방법 : https://recoveryman.tistory.com/288홈페이지에서 css위치 확인하기 : https://allyson.tistory.com/entry/F12-%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%8F%84%EA%B5%AC-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%8A%A4%ED%82%A8-%ED%8E%B8%EC%A7%91-CSS-%EC%9C%84%EC%B9%98-%EC%B0%BE%EA%B8%B0각 페이지의 수정파일은 다음과 같습니다.기본경로 (ftp접속 후 ) : wp-content/themes/ktheme_biz_fabric ( 부모테마는 ktheme_starter 테마입니다 )아이콘 참조 : https://icons.getbootstrap.com/메인페이지 : front-page.php헤더 : header.php푸터 : footer.php페이지 (메인제외) : page.php사이드바 : sidebar.php슬라이더 : […]
작성자 dohwa
작성일 2023년 02월 21일
Elementor #925
/*! elementor – v3.11.0 – 13-02-2023 */ .elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading .elementor-heading-title.elementor-size-medium{font-size:19px}.elementor-widget-heading .elementor-heading-title.elementor-size-large{font-size:29px}.elementor-widget-heading .elementor-heading-title.elementor-size-xl{font-size:39px}.elementor-widget-heading .elementor-heading-title.elementor-size-xxl{font-size:59px}1. 기본사항 ftp이용방법 : https://aoptimer.com/%ED%8C%8C%EC%9D%BC%EC%A7%88%EB%9D%BC-%EA%B0%80%EC%9D%B4%EB%93%9C/에디트 플러스 사용방법 : https://recoveryman.tistory.com/288홈페이지에서 css위치 확인하기 : https://allyson.tistory.com/entry/F12-%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%8F%84%EA%B5%AC-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EC%8A%A4%ED%82%A8-%ED%8E%B8%EC%A7%91-CSS-%EC%9C%84%EC%B9%98-%EC%B0%BE%EA%B8%B0각 페이지의 수정파일은 다음과 같습니다.기본경로 (ftp접속 후 ) : wp-content/themes/ktheme_biz_fabric ( 부모테마는 ktheme_starter 테마입니다 )아이콘 참조 : https://icons.getbootstrap.com/메인페이지 : front-page.php헤더 : header.php푸터 : footer.php페이지 (메인제외) : page.php사이드바 : sidebar.php슬라이더 : […]

